
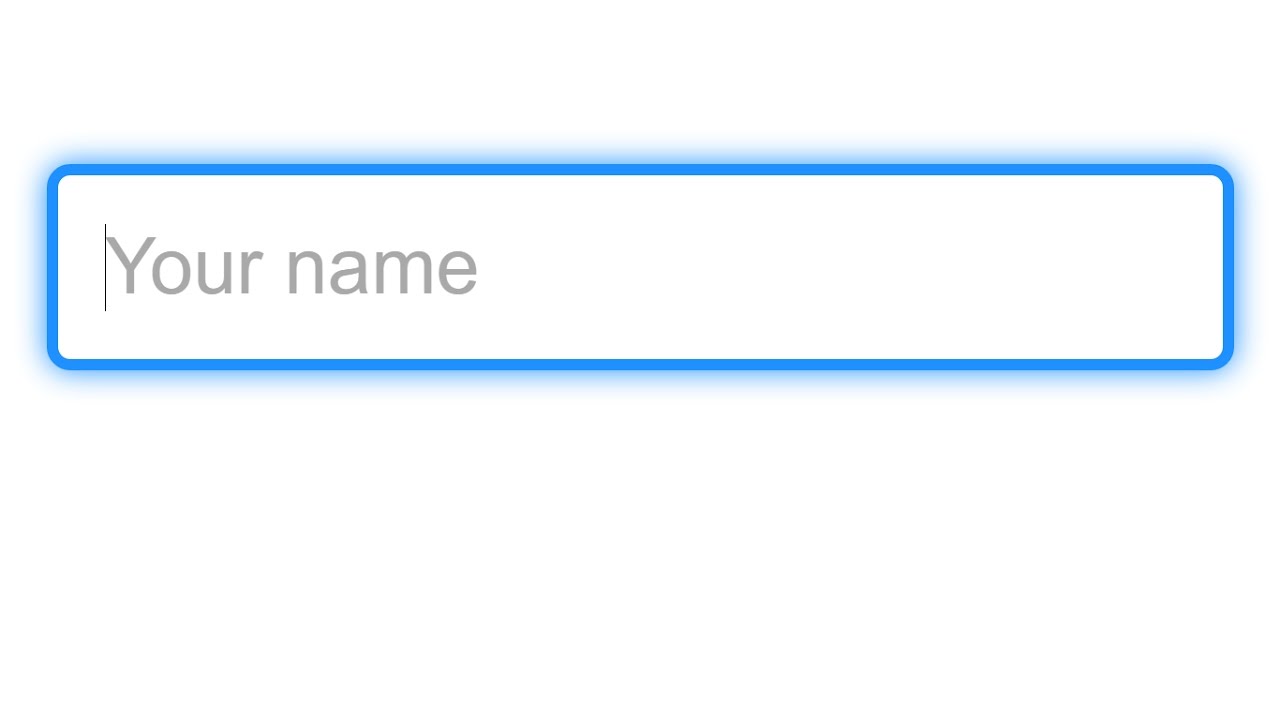
How to remove the blue border/outline in Chrome & Safari, and dotted line in Firefox & Edge without effin' up the UX | by Ricardo Zea | Medium
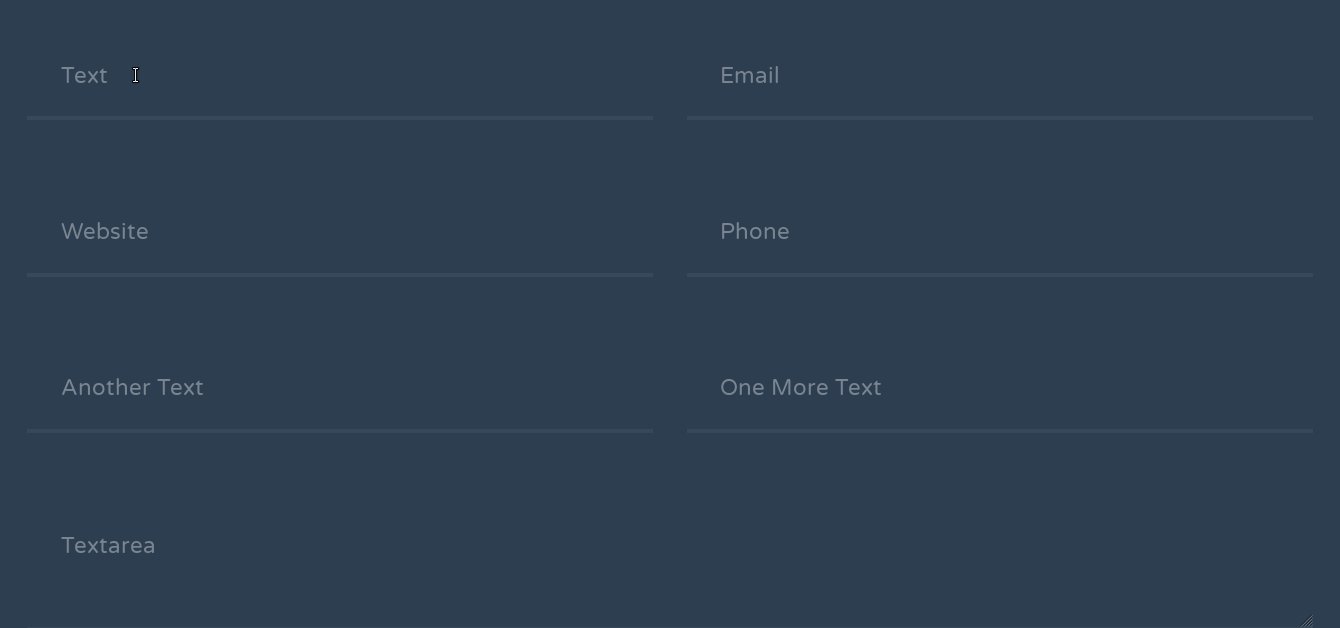
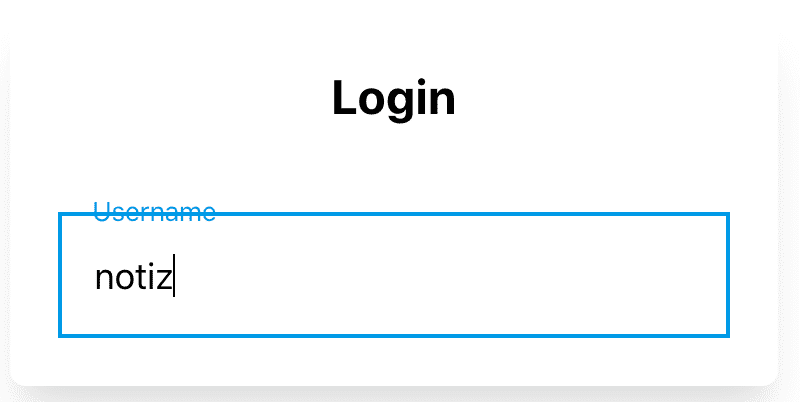
![Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org](https://www.drupal.org/files/issues/2019-10-05/textarea.png)
Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org