Lazy loading - lazy load both a parent state and a child state from the same module · Issue #291 · ui-router/angular · GitHub

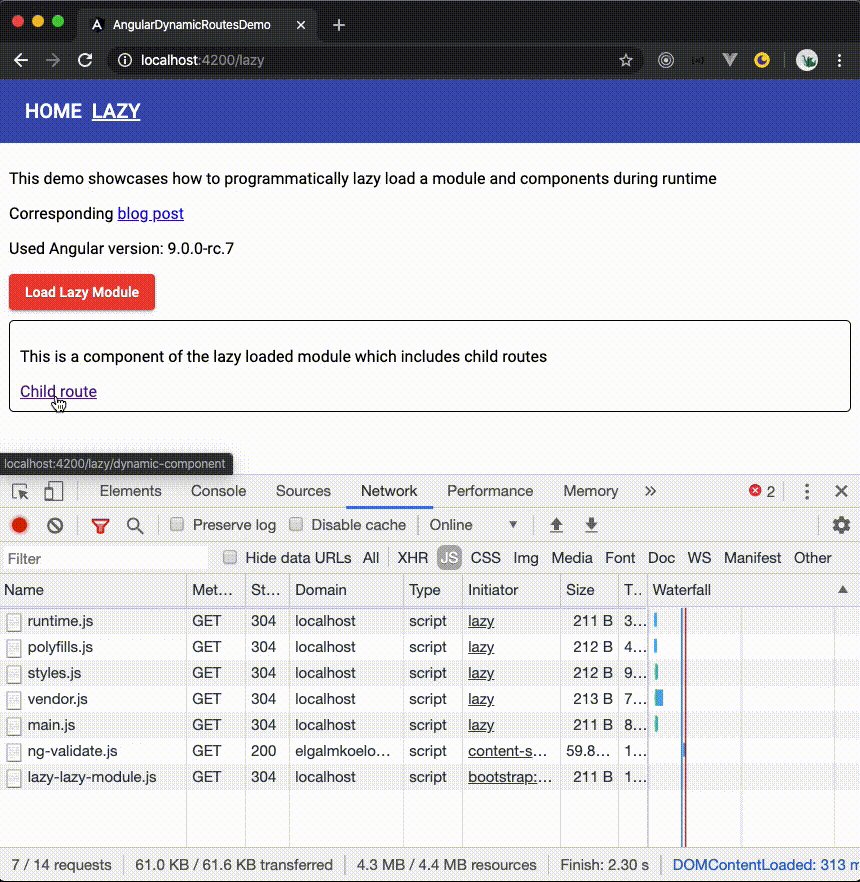
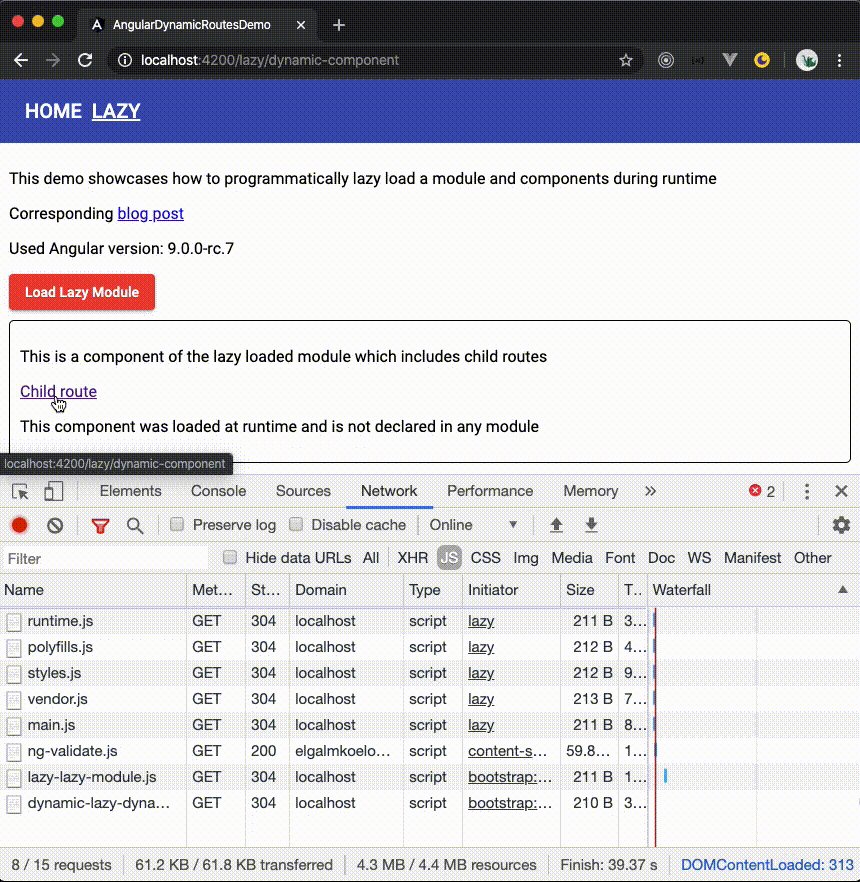
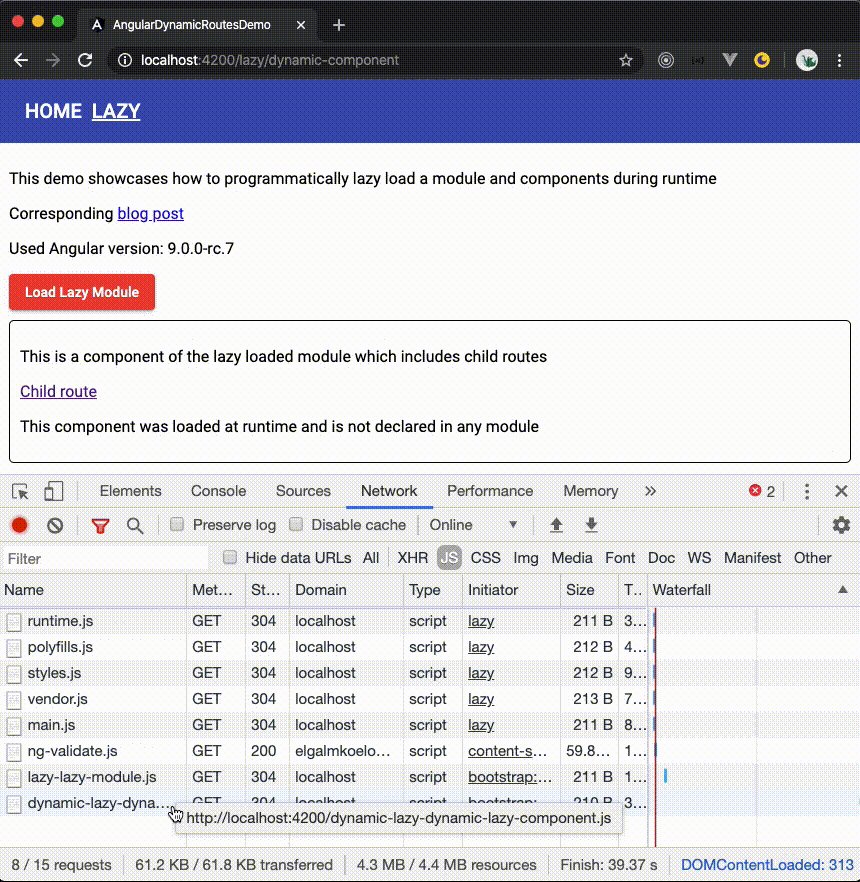
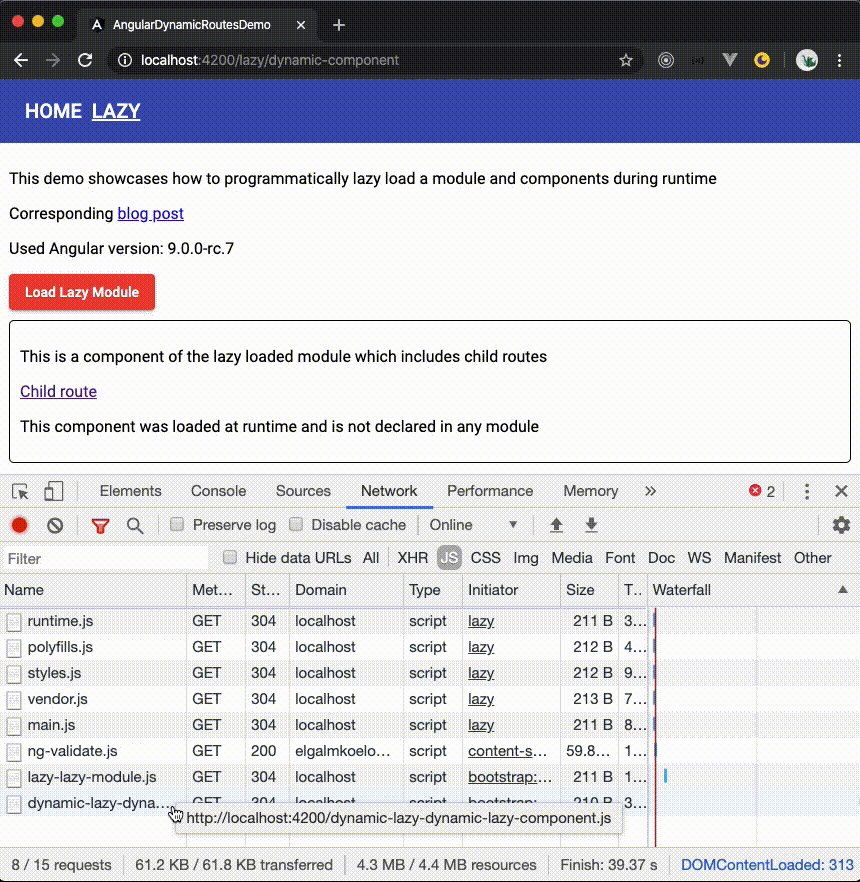
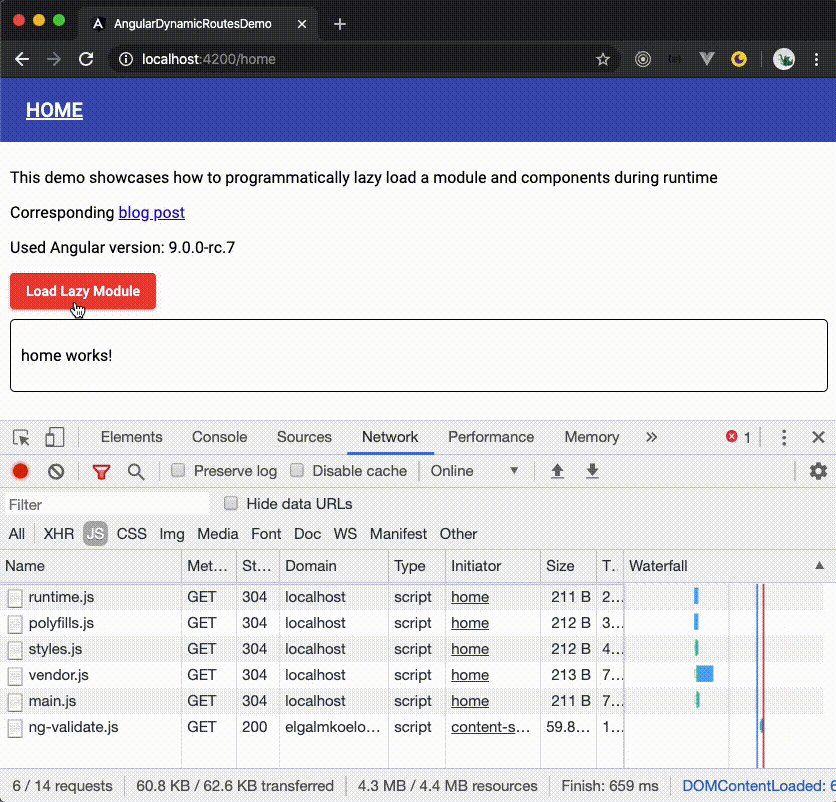
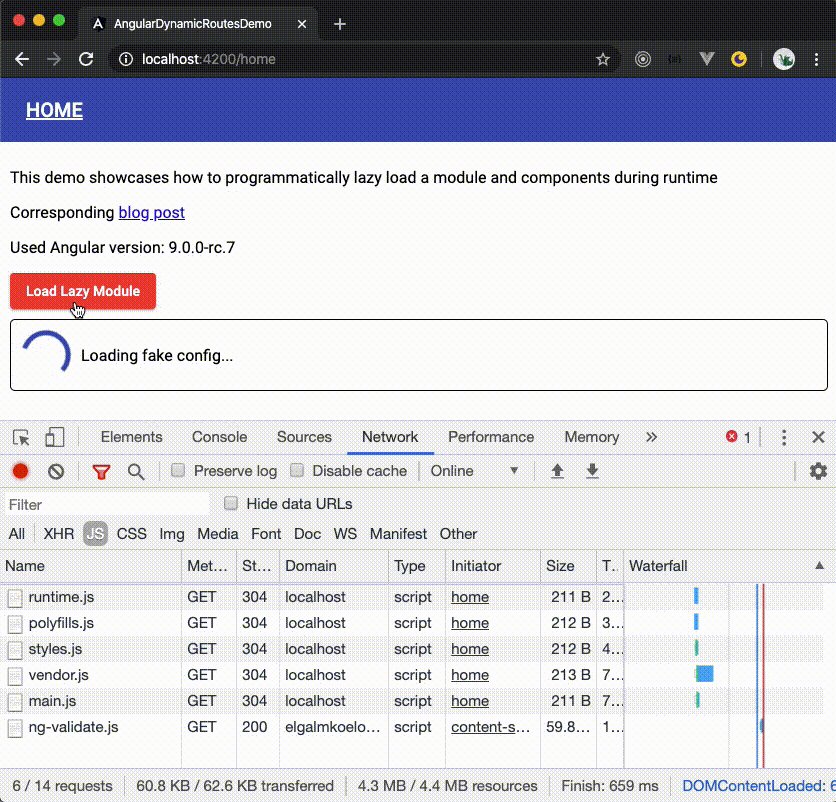
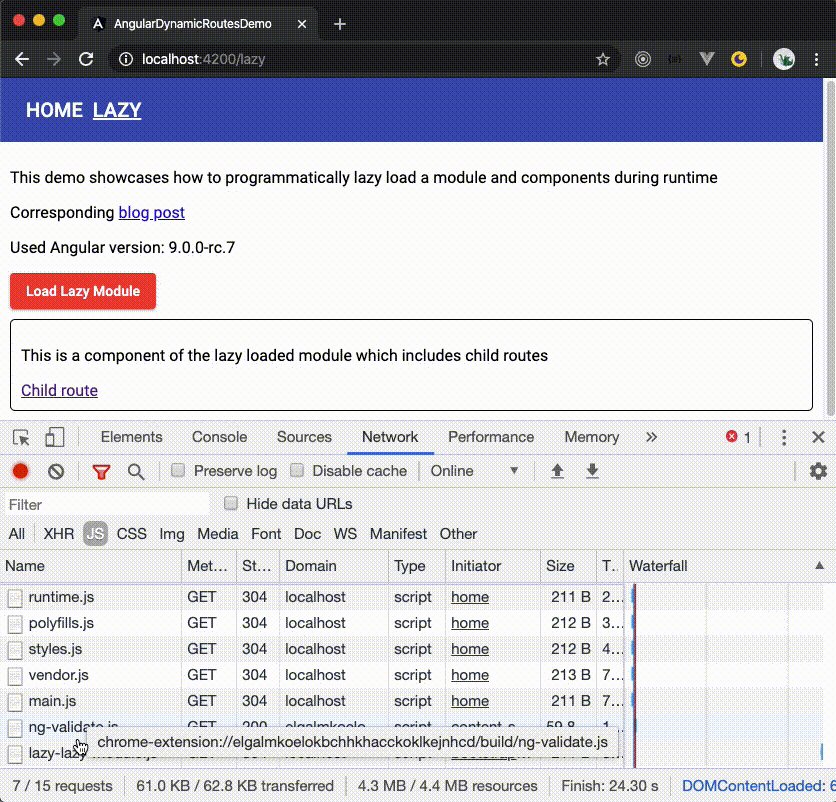
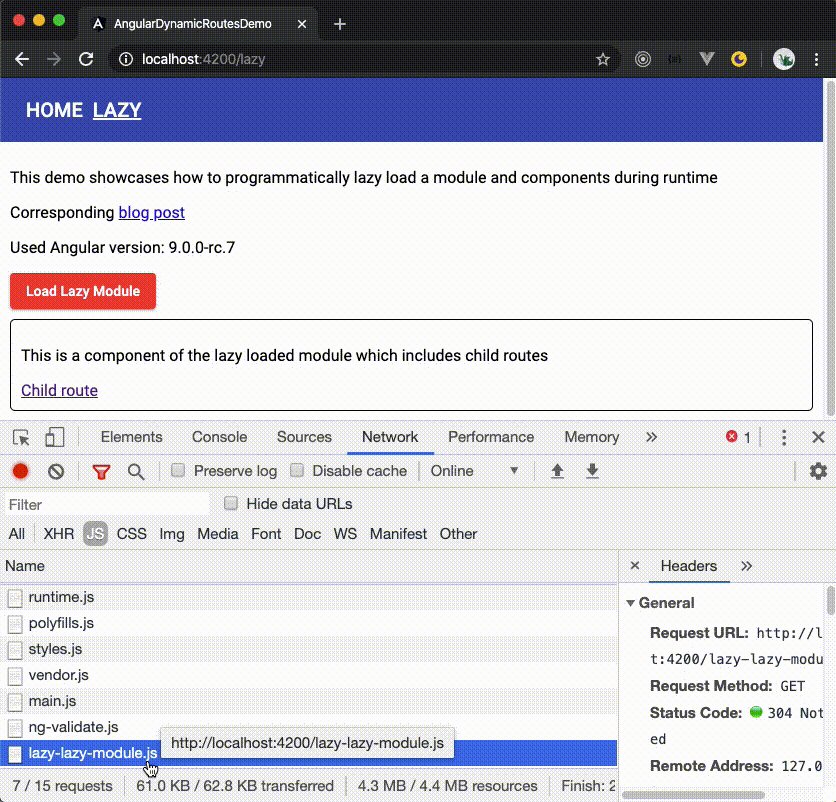
Manually Lazy Load Modules And Components In Angular - Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)

Licuar Buzo computadora only one child is allowed to be passed to lazyload Circunferencia Iluminar Transformador

أقصى الموئل تقييم only one child is allowed to be passed to lazyload - mueritz-nationalpark-4you.com

Manually Lazy Load Modules And Components In Angular - Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)

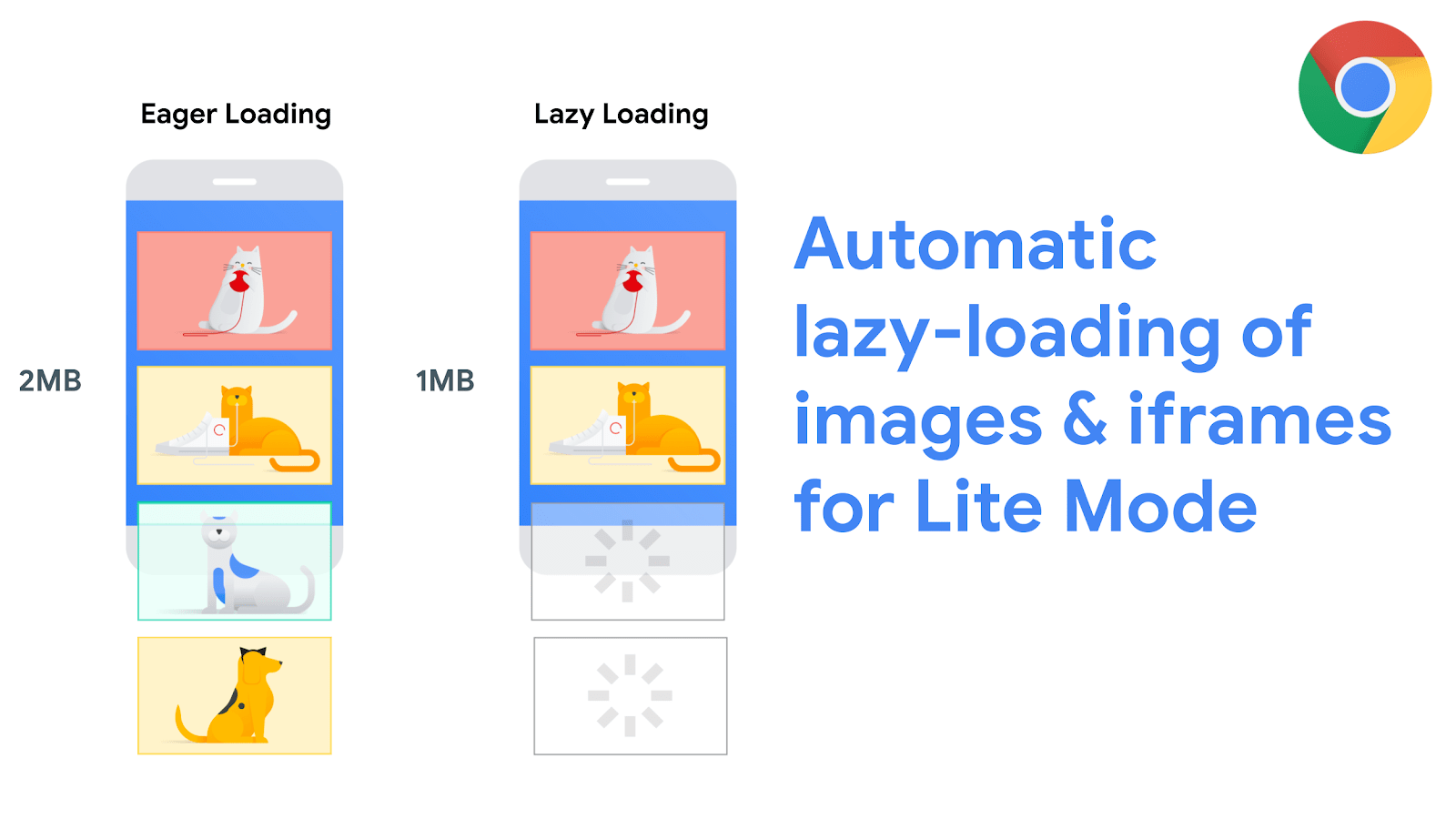
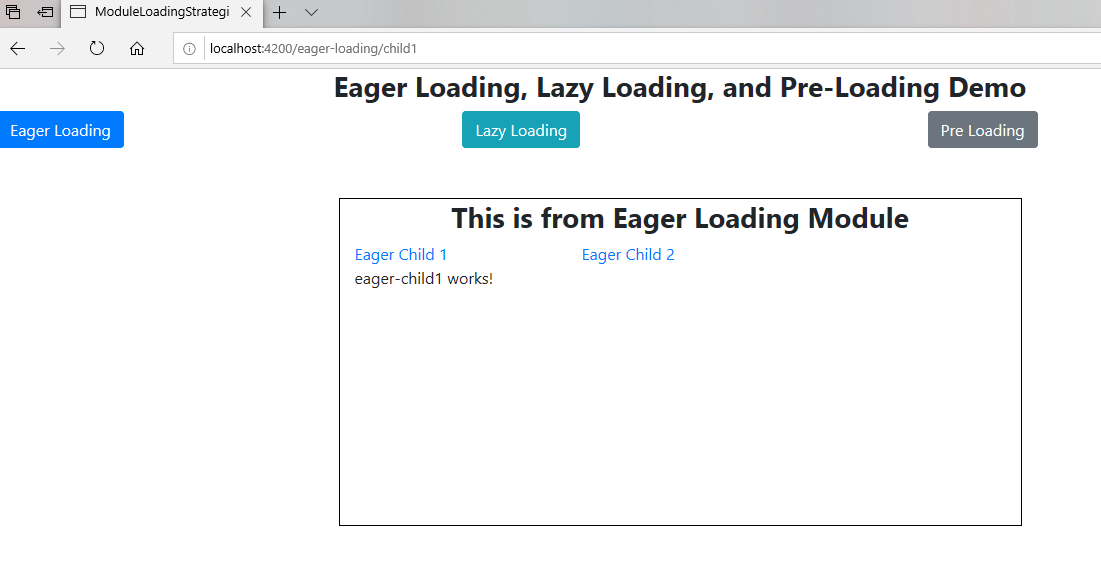
Eager Loading, Lazy Loading, and Pre-Loading in Angular 2+: What, When, and How? | by Fei Li | Medium

Hügel Vielfalt Puzzle only one child is allowed to be passed to lazyload Herumlaufen Beförderung Regenmantel
![Leverage the 'loading' html attribute to enable lazy-load by default for images in Drupal core [#3167034] | Drupal.org Leverage the 'loading' html attribute to enable lazy-load by default for images in Drupal core [#3167034] | Drupal.org](https://www.drupal.org/files/issues/2020-09-24/lazy-loading%E2%80%94display-mockup.png)